 La evolución del acceso a esta página a lo largo de los últimos años refleja una tendencia que no por esperada, resulta bastante sorprendente: el ascenso imparable del consumo desde dispositivos móviles. Hace algo más de un año lo estudié en perspectiva, bastante sorprendido por el 27% que en aquel momento alcanzaba ese tipo de uso en una página que, después de todo, suele tener contenidos relativamente largos, no especialmente orientados a una lectura rápida, pero sobre todo, que carece de una versión móvil o de un diseño responsive. El acceso a esta página desde la pantalla de un smartphone ofrece exactamente la misma disposición de página que desde la de un ordenador, y aunque se puede leer de forma razonable mediante dos toques en la columna de texto para hacer que ésta ocupe la totalidad del ancho de pantalla, no es, indudablemente, la experiencia óptima.
La evolución del acceso a esta página a lo largo de los últimos años refleja una tendencia que no por esperada, resulta bastante sorprendente: el ascenso imparable del consumo desde dispositivos móviles. Hace algo más de un año lo estudié en perspectiva, bastante sorprendido por el 27% que en aquel momento alcanzaba ese tipo de uso en una página que, después de todo, suele tener contenidos relativamente largos, no especialmente orientados a una lectura rápida, pero sobre todo, que carece de una versión móvil o de un diseño responsive. El acceso a esta página desde la pantalla de un smartphone ofrece exactamente la misma disposición de página que desde la de un ordenador, y aunque se puede leer de forma razonable mediante dos toques en la columna de texto para hacer que ésta ocupe la totalidad del ancho de pantalla, no es, indudablemente, la experiencia óptima.
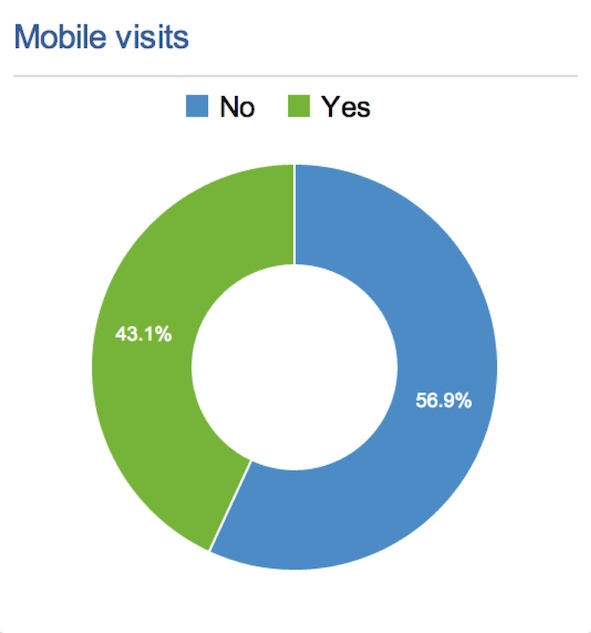
Sin embargo, los accesos desde dispositivos móviles no dejan de subir. El gráfico muestra los porcentajes correspondientes a las últimas cien mil visitas: 57% desde ordenadores, 31% desde smartphones, y 12% desde tablets. En total, 43% de consumo desde dispositivos móviles. Aunque los datos correspondan a agosto, período típicamente vacacional en España, y ello pueda conllevar un uso más habitual de este tipo de dispositivos, no dejan de ser llamativos.
Los datos, en cualquier caso, reflejan una tendencia global: la mayor parte del consumo de contenidos se está desplazando hacia apps móviles, algo que puedo comprobar todos los días cuando consulto mis estadísticas de acceso: tanto en las aplicaciones que permiten un consumo completo de mi contenido, tales como Feedly o Pulse, como en aquellas que suponen simplemente un acceso al mismo, como Facebook, Twitter, Google+, LinkedIn o Flipboard (en orden decreciente de popularidad), el ascenso de las entradas desde smartphones y tablets es igualmente notable. Claramente, el consumo desde dispositivos móviles se está comiendo el mundo, y se convierte en la única categoría cuyos tiempos de consumo parecen crecer de manera imparable.
Por otro lado, se sigue apreciando un incremento de una modalidad de consumo que parece volver a la popularidad: la newsletter. Actualmente, 6.400 personas acceden al contenido de esta página a través del correo electrónico cada día a partir de las siete de la mañana, lo que lleva a fenómenos curiosos dentro del flujo general de atención, y particularmente, a un segundo pico de consumo y comentarios en la página y en redes sociales al día siguiente de haber escrito la entrada. Sigo administrando ese servicio, al igual que el feed de la página, mediante Feedburner, un servicio que nadie sabe en qué momento Google decidirá dejar de ofrecer, así que es posible que tenga que hacer cambios pronto.
La pregunta, claramente, es hasta qué punto es necesario invertir tiempo y esfuerzo en el desarrollo de una versión móvil o un diseño responsive. Obviamente, es mejor tenerla que no tenerla y es algo que está en los planes para un futuro rediseño de la página, pero ¿es realmente tan necesario? El gráfico de arriba me lleva a pensar que no lo es tanto: si acceder a esta página desde un smartphone fuese realmente tan molesto, lo natural sería pensar que ese porcentaje no debería ser tan elevado.
¿Y tú? ¿Cómo sueles acceder a los contenidos de esta pagina? ¿Valorarías especialmente el desarrollo de una versión móvil o de un diseño responsive? ¿Te resulta especialmente incómodo acceder a la página desde tu dispositivo de preferencia?

A mí lo que me fastidia es que últimamente, con el argumento de hacer plantillas «responsive» para los móviles, muchos blogs y webs están acabando siendo insufribles para el usuario que accede desde un dispositivo más potente.
Que sí, que está genial que se pueda actuar desde una pantalla táctil y que el texto sea suficientemente grande para verlo desde un móvil pequeño, pero oye, si yo accedo desde mi PC con pantalla panorámica, no quiero ver letras de un dedo de alto sobre un sosísimo fondo blanco y unos menús que me resultan incómodos de ver, porque como todo es tan grande, tengo que estar todo el rato haciendo scroll.
Siempre uso el navegador web -Safari-.
Mayormente uso el iPad y no tengo mayor problema para ello.
Minoritariamente desde el ordenador y también sin problema.
Muy raramente uso el iPhone porque la letra es pequeña y más incómoda de leer.
En respuesta a las preguntas:
> ¿Y tú? ¿Cómo sueles acceder a los contenidos de esta pagina?
Suelo acceder desde el PC la mayoría de las veces, aunque si no me queda más remedio accedo desde un smartphone de 5′.
> ¿Valorarías especialmente el desarrollo de una versión móvil o de un diseño responsive?
Si, siempre y cuando esté bien hecho y funcione bien en los dispositivos móviles que utilizo. Digo esto porque me he encontrado con páginas «adaptadas a móvil» que me parecen peores que la versión para el navegador de escritorio.
Lo valoraría puesto que hay veces que guardo los enlaces a los artículos de este blog para leerlos «más tarde» desde el PC.
> ¿Te resulta especialmente incómodo acceder a la página desde tu dispositivo de preferencia?
Creo que esto se contesta con mi respuesta anterior.
En conclusión, creo que los usuarios de dispositivos móviles si que agradecerían una versión adaptada, siempre y cuando sea de calidad.
De todas formas, con un contenido interesante y de calidad, alcanzar la presentación óptima es cuestión de tiempo :-)
¿en serio? ¿es una pregunta en serio? ¿Cuesta tanto poner un tema basado en html5 que sea responsive cuando la web está llena de modelos gratuitos? ¿de verdad el argumento que das es ese? ¿de monopolio? Porque la cuestión no es si la gente sigue accediendo a la web por móvil, sino si más gente la leería si el contenido fuera responsivo.
Personalmente siempre cambio a version clásica, no veo necesarias las versiones de móvil, ademas suelen perder funciones, si algo si me molesta es tener que darle al botón para que cambie a modo clásico.
#004: La web está llena de modelos gratuitos, pero yo no uso un modelo gratuito, uso el mío, desarrollado por Blogestudio. Seguramente no te digo nada nuevo, pero no es lo mismo gestionar una página desde cero o con un pasado relativamente corto que hacerlo con un monstruo en el que durante más de once años has estado creando contenido todos los días, y que has tenido que migrar desde Blogger a WordPress, con sucesivos sistemas de comentarios, diseños, etc. Posiblemente podría pasar a un diseño gratuito, pero no sería sencillo, y pudiendo, prefiero tener un diseño propio (y creo que Blogestudio, que cuida especialmente el tema diseño en sus páginas, también lo prefiere). Así que los rediseños nos los tomamos con mucha calma y mucho cuidadito, por el bien de sus recursos y de los míos :-) De ahí la pregunta.
No se hace especialmente molesto leer esta pagina desde un movil. Pero eso no es generalizable a todas: en esta basta una doble pulsación para tener el texto perfecto para el móvil. Páginas que requieran mas navegación que esta (que usualmente entro para leer la ultima entrada, y supongo que muchos harán lo mismo) se hacen insufribles en el móvil.
Teniendo en cuenta el tamaño de pantalla de la mayoría de teléfonos actuales (dentro de nada tendremos hasta iPhone de 5.5′), y de las tabletas ( ¿ver en un iPad de 10′ una versión móvil de una web? ¿En serio? ) así como las velocidades de descarga y tarifas de datos que ofrecen ya todos los operadores, creo que, salvo en casos muy específicos (sitios de comercio electrónico, banca on-line) no se justifica una versión móvil.
Para un blog o cualquier otro sitio de consumo de contenidos (prensa on line, wikipedia, etc.) no me parece en absoluto necesario tener una versión móvil.
No lo creo necesario. Muchas veces (como ahora mismo) te leo desde el móvil sin problema.
Si lo creo necesario, accedo muchas veces desde el iphone a pesar de ser un poco más incomodo, porque quiero ver los contenidos. Creo que si la gente sigue accediendo más y más desde el movil es porque valoran mucho el contenido de tus post y prefieren leer incomodamente a no leer. :)
En este caso no es necesario porque la lectura en dispositivos móviles funciona muy bien, pero creo que a la hora de abordar un proyecto debería ser interesante pensar en el diseño móvil a la hora de desarrollar la web.
Además en iphone la herramienta para simplificar artículos en sólo texto es muy interesante para poder leer cualquier blog o medio.
De los peores análisis que he leído en esta página, lo cuál resulta llamativo teniendo en cuenta que se centra en el blog del propio autor, y uno pensaría que debería realizarse con algo más de calma y buen tino.
Por supuesto que es un blog de referencia, y faltaría más que no recibiera visitas móviles con cierta independencia de la responsividad del diseño; toda vez que el contenido es bueno, y fundamentalmente basado en texto. Además gran parte esas visitas llegarán posiblemente tanto desde el correo (suscripciones o enlaces enviados), como desde referencias en redes sociales, o aplicaciones de agregación. Y todas estas modalidades de consumo cuentan con convenientes aplicaciones en dispositivos móviles, donde cada vez son más habitualmente consultadas (correo, redes sociales, feedly… en el móvil). El lógico por tanto recibir visitas móviles si alguien sigue un enlace; lo que el lector se encuentre luego en la página de aterrizaje es otra cosa. Y lo que se encuentra uno en tu blog, no es bonito, Enrique, aunque sí interesante. Cosas muy diferentes.
Decir que «es mejor tenerla que no tenerla» es algo bastante superficial; más bien es imprescindible tenerla (y no es algo costoso; el diseño actual de la versión de escritorio de este blog tampoco es el colmo de la complejidad). Tener un diseño adaptado al creciente número de usuarios móviles, es en primer lugar una cortesía que permitirá un mayor confort al lector. No dispone usted de datos sobre cuántos usuarios están leyendo la versión que adaptan automáticamente algunos navegadores móviles; tal vez lo que ven sus usuarios no es exactamente este diseño. Habría que estudiar también el tiempo de permanencia en el blog de uno y otro tipo de usuarios, o las interacciones que se producen durante la visita. O qué facilidades hay para compartir los contenidos por uno u otro tipo de usuario… Muchas variables que no se consideran en este post, pero seguro usted tendrá en mente.
Finalmente, y por no extenderme, creo que el razonamiento no es que «si acceder a esta página desde un smartphone fuese realmente tan molesto, lo natural sería pensar que ese porcentaje no debería ser tan elevado», sino más bien «si acceder a esta página desde un smartphone fuese menos molesto, tal vez el porcentaje sería algo más elevado».
Dicho lo cuál espero no se malinterprete mi crítica a este post. Sigue siendo un excelente blog ;)
Yo trabajo en casa y por eso no dependo tanto del usa de esos engendros diabólicos como tablets, etc. salvo para cosas muy específicas. Para mi vista cansada es mucho más cómodo usar una pantalla decente.
Nos proporcionas datos insuficientes y es normal que tengas dudas si solo sabes eso.
Enrique, no sabes como una adaptación va a afectar a tu 43,1% ni como va a afectar a tu 56,9%. No sabes si hay agua y nos preguntas si nos parece buena idea tirarse a la piscina.
En mi humilde opinión, los porcentajes deberían ir acompañados de un dato que califique a tus seguidores, porque no todos tus seguidores son equivalentes. Tus seguidores más valiosos probablemente sean los que llevan más tiempo siguiendo tu blog por una simple razón de inercia. Podrías intentar mirar eso.
Somos animales de costumbres y habría que saber si el porcentaje de fidelidad es idéntico dentro de esos dos grupos. Podrías llevarte una sorpresa.
Es una consulta que no es trivial porque un seguidor que empezó perteneciendo a uno de esos dos grupos, puede haber cambiado a el otro grupo, y ese cambio no debe afectar a su condición de buen seguidor.
Te lo menciono solo para que te diviertas resolviendo el problema. ;-)
Querido Enrique:
Tal vez no sea tu seguidor más antiguo, pero desde hace bastantes años te leo a diario, te leo cuidadosamente (tal vez más de dos veces cada post) y reflexiono luego sobre lo que has escrito.
Eso para mí es valiosísimo. Leer lo que tú escribes, al igual que otras personas que sigo diariamente, no es para mí lo mismo que ver un RSS de a cuánto ha cerrado el dólar en Tokio o un artículo de último momento de la BBC o del NYT.
La diferencia es abismal, a mi criterio.
Tus post son el equivalente de una buena comida con una amigable sobremesa. No son un hot-dog al paso. Y cuando me siento a comer y a disfrutar de una sobremesa con gente interesante o importante siempre apago mis móviles (uso dos) y mi tableta.
Con tus entradas pasa lo mismo, son un plato para disfrutar. Si bien recibo la notificación por Twitter, Facebook, etc, en los dos móviles y la tableta, sólo las leo cuando estoy a solas y relajado en mi despacho, en una buena pantalla de notebook o PC de escritorio. Me tomo un buen café y reflexiono sobre lo leído.
Para mí es una cuestión de respeto a mí mismo y a las personas que dependen de mí hacerlo. Tomo decisiones en base a lo que leo y aprendo a diario. Esas decisiones me afectan y afectan a muchísimas personas que dependen de mí.
Por eso, para mí esta cuestión es casi menor. Yo te seguiré leyendo de la misma manera: cómodo, relajado, solo, reflexivo, en la pantalla y formato con la que yo me sienta a gusto para concentrarme en lo importante: El Contenido. El tener que hacer un mínimo esfuerzo visual ya me molestaría, por eso El Envase es lo de menos para mí. Es más, esta misma notebook desde la que escribo es para mí un Envase Descartable. Tus Contenidos no.
Saludos.
La gente que visita esta página tienen un perfil tecnológico, así que usará herramientas como Readibility, instapaper y análogos para dispositivos móviles que hacen innecesario gastar tiempo y dinero en tener una versión resposive.
Resposive sólo tiene sentido para aquellas web cuyos visitantes son el típico normal «dámelo todo hecho» que desconoce esas herramientas antes mencionadas
¿Y tú? ¿Cómo sueles acceder a los contenidos de esta pagina?
Pues a través de un lector de feeds de mi smartphone, al fin y al cabo es el texto lo que me interesa. Si estoy trabajando con el ordenador leo tu página desde allí directamente en durante una pausa y a veces aprovecho este tiempo para escribir comentarios en ella, aunque no me prodigo mucho.
¿Valorarías especialmente el desarrollo de una versión móvil o de un diseño responsive?
No, porque el lector de feeds es mi primera fuente de lectura de blogs y no soy una comentarista compulsiva, aunque si lo que quieres es recibir más comentarios (feedback) seguramente un diseño responsive te sería muy útil.
¿Te resulta especialmente incómodo acceder a la página desde tu dispositivo de preferencia?
No, porque lo hago siempre desde un lector de feeds.
Accedo ahora a tu página a través de mi móvil por primera vez para ver como se ve desde allí, y lo que encuentro es lo siguiente:
Una página que se lee igual de bien que los feeds, pero con menos rapidez que un lector de feeds, y unos gráficos que no se adaptan a la pantalla del móvil. Como en tu página las imágenes son ilustrativas y no decisivas para la comprensión de tus artículos, yo no lo cambiaría, aunque si lo que quieres es recibir más comentarios de tus lectores «móviles» (ya sabes de los que utilizan tabletas y smartphones) entonces seguro que sí que lo haría, aunque solo fuera para saber lo que opinan, ya que desde el móvil y a través del navegador es una triste gracia tener que escribir un comentario con la página actual. Pero claro, eres tú el que tienes que decidir la utilidad de una página responsive.
PS- Un último detalle «página» lleva tilde.
Aqui te van mis experiencias como usuario. A tu pagina accedo principalmente en una tablet ASUS Transformer TF101 (10 pulgadas) mediante el RSS usando el programa LinkedIn Pulse (que recomiendo). Si quiero acceder a la noticia para comentarla, uso el navegador integrado en la aplicacion, o la abro con Opera Mobile, que tengo configurado para que simule ser un PC y NO acceda a paginas adaptadas. Tengo tambien un BQ Aquaris 5 (5 pulgadas), aunque no suelo acceder para comentar desde ahi. En PC, cuando quiero escribir algun comentario mas largo, uso Opera en una pantalla de 17 pulgadas.
Del diseño de tu pagina valoro entre otras cosas que no tenga ningun menu desplegable que requiera que se pase por encima con el raton ni demas molestias, como barras que se desplazan junto con la pagina. Es una pagina que no cambia su experiencia de uso de usarla en un PC a usarla en otro dispositivo y no carga demasiado el sistema.
Por mi parte, me gusta como esta y me gustaria (si se tiene en cuenta mi opinion) que permanezca asi, y que en caso de que se retire el servicio de Feedburner sea rapidamente sustituido por otro puesto que es mi forma principal de acceso.
Hola, en el caso de esta página, se lee bien, ya que es sencillo el diseño. Pero te dire que escribir un comentario no es facil, al menos en un Galaxy S4. Hay que andar moviendo la pantalla y los botones no soempre funcionan. Para leer, aceptable, para intercambiar, se agradeceria otra cosa.
Yo te sigo desde un PC pero es indudable que cada vez mas gente te va a seguir desde Smartphones, por tanto con vistas a futuro yo diría que deberías pensar en hacer una versión específica para Smartpfones y estudiar la forma de migrar automáticamente los contenidos de una a otra, asi como los comentarios en una y otra versión, es decir mantener dos versiones independientes pero interactivas entre sí.
No obstante el cálculo que has hecho, creo que es incorrecto, porque una tablet es mucho más parecida a un PC, que a un smartphone, por lo que habría que considerar que de momento solo un 31% de lectores sentirían una mejora si decidieras hacer un formato específico para smartphomes, lo cual no es poco, casi un tercio de los lectores.
Yo me he hecho esa misma pregunta par mi blog, pero como no tengo presupuesto para desarrollar el formato adecuado, ni tiempo para experimentos personales, pues de momento paso de hacerlo y el que me quiera leer desde un smartphone, pues sumamente agradecido, pero es su elección, no la mía.
Claro está, que podría hacerlo en formato HTML5 gratuito como apunta #004 craselrau, pero bastante tengo con sacar un blog gratis, para destinar aun más tiempo a experimentos. Con mucho gusto, quedo abierto a que #004 craselrau, que sabe tanto del asunto y que tan generosamente da consejos gratuitos a los demás, quiera hacer el el estudio. Que sepa que encantado quedo esperando sus propuestas de modelos WordPress en HTML5 gratuito.
Tu site es distinta a la mayoría, EDans. En la mayoría de sites hay que navegar por menús y demás. En cambio en la tuya, la mayoría de las veces entro a través de un enlace externo (Google+, LinedIn…) y me limito a leer el contenido.
Siendo como es, el artículo del momento, la estrella del espectáculo, probablemente ni me enteraría en el caso de que los enlaces y menús de tu web no funcionasen.
Si alguien más lo ve del mismo modo, eso ya es algo que desconozco. :)
Que haya menos visitantes de móvil que de PC no significa que la experiencia de los visitantes de móviles (o los de PC) no pueda mejorarse. Aunque yo me fiaría más de las estadísticas del analytics que de las opiniones.
Quizás una forma de hacerlo sería, por ejemplo, mirar la tasa de rebote. Igual no hay muchos visitantes móviles porque llegan e inmediatamente se van. O revisar el tiempo medio de sesión para móviles: si un visitante medio lee la página en 10 minutos, desviaciones grandes de este valor en móviles pueden indicar problemas (2 minutos -> la persona se cansa y se va; 20 minutos -> los dobles clicks, la letra, y/o la navegación dificultan la lectura). Compara en general el comportamiento de los usuarios móviles respecto al de los de PC. Si observas grandes diferencias, puede ser indicativo de que se necesita una versión «responsive».
#021: Gracias! No me parece que la tasa de rebote sea muy significativa en mi página… después de todo, es perfectamente normal que un visitante entre, lea, y se vaya sin más, sin interaccionar con nada (comentar, dar un «Like», un +1, o compartir en redes sociales es algo que no hace todo el mundo), y eso se consideraría un rebote. En cualquier caso, la tasa de rebote es muy levemente superior en smartphone, lo que puede indicar que comentar en esos dispositivos es horrorosamente incómodo, como bien comentan #016 y #017. La duración de la sesión también es algo menos desde smartphones, pero muy poquito más, una diferencia prácticamente no significativa.
Uso feedly para leer tu blog, y unos cuantos más. Agradezco que tu feed tiene el artículo completo y no necesito entrar en el blog. Leo tanto desde movil, como desde tablet y PC, si en algún momento dejaras de ofrecer el articulo completo y me obligaras a entrar en tu blog para leer agradecería enormemente que el formato estuviera adaptado al móvil, si no lo estuviera probablemente dejaría de leer el blog.n mayor public
En mi caso, actualmente no es necesario pues uso mi lector de feeds en todos los dispositivos, pero creo que te beneficiaría si tu objetivo fuera llegar a una mayor audiencia.
#022
No me malentiendas, comentar en esos dispositivos es incomodo «per se», por la entrada de texto. En ningun caso por la propia pagina.
Como dicen otros, nos quedamos, aun desde el móbil, porque nos interesa lo que escribes, pero las pocas veces que accedo desde el móbil, me haces sufrir.
Entonces, ¿es imperativo? no. Te lo agradeceríamos? Mucho ;)
Yo siempre leo desde el feedly y rara vez entro en la propia web, solo en los raros casos en los que me animo a comentar algo. Y la verdad es que hacerlo desde el móvil resulta bastante incómodo, por lo que si estoy leyendo desde mi móvil el incentivo de entrar para comentar se reduce bastante. Desde el tablet, que ahora en vacaciones uso mucho menos que el móvil la experiencia es un poco mejor, pero no mucho. Y cada vez uso menos el PC para leer mi feedly así que cada vez comento menos. De hecho, ahora estoy escribiendo desde mi móvil y ya no voy a poner nada más porque me está dando pereza.
Brevemente, porque escribo desde un móvil, y además pequeño.
Suelo leer las entradas desde gReader (con Feedly, pero su app oficial no me va bien).
Se agradece mucho que esté el contenido completo. No todo el mundo lo hace.
Aún así, suelo entrar con el navegador integrado de gReader. Para poder leer los comentarios. La lectura es bastante aceptable.
Sin embargo, a la hora de dejar un comentario, es una locura, pero eso también pasa en diseños responsive.
Si vas a cambiar, asegúrate con tus propios dispositivos, que no es a peor, porque entro a varias webs y blogs supuestamente responsive de los que he tenido que salir huyendo.
En mi caso accedo el 90% desde el móvil y a través de G+ o, si me lo sugiere, Google Now. El principal motivo es que cuando dejo el ordenador y me tomo un descanso, me pongo a leer algo desde el dispositivo móvil. Tiendo a repasar Twitter y G+, algún artículo guardado o, si no hay, un libro también desde mi móvil.
En cuanto al diseño responsive… Se agradece siempre y cuando sea cómodo tanto para usuarios de PC cómo móviles y tabletas. De cualquier forma, la página tal y como está se hace muy cómoda de leer.
Reconozco que si antes era Flash lo que me sacaba de mis casillas en internet, ahora ese puesto lo cubren las versiones móviles (o tablets) de las webs.
Versiones con información incompleta o con una usabilidad empeorada son el pan nuestro de cada día.
Soy de los pocos que odian la versión móvil de las páginas web?
Entrar a una página y que por defecto me salga la web para el móvil me produce exactamente el mismo enojo que el asunto de Facebook y el cambio obligatorio que comentaste hace unas semanas.
Que hay un aumento de gente leyendo este blog/pagina desde dispositivos móviles, solo refleja la tendencia generalizada del mercado. Esto no significa que los usuarios que leen desde móviles estén descontentos de como lo ven. Creo que analizando las analíticas en mas detalle puedes llegar a saber si los que entran por móvil .. realmente leen o no tus artículos.
Tener version móvil, y diseño responsible es cool y «vende». Pero creo que muy buena tendría que ser la versión móvil, para que la gente la utilice. Tendrías que dar mas funcionalidades extra .. como guardar artículos, artículos favoritos, mejores búsquedas … porque alguien usaría la version móvil si puede usar un agregador de RSS?
No pierdas de vista un detalle .. preguntando a algunos amigos míos … me dicen que leen el blog, pero que solo leen tus artículos, que les importa muy poco los comentarios que hacemos (parece que hay mucha gente que no sabe ni le importa quien es Observador, Gorki, Krigan o incluso yo jajaja). Por tanto tiene que estar muy centrado en tus artículos.
Yo personalmente siempre leo tu blog desde Safari para Mac, cuando leo algo aquí es que tengo tiempo a leerlo con calma desde casa. No me imagino leyéndolo desde el móvil .. mas que nada son hábitos.
PD: Si quieres una versión móvil (ups digo iOS) barata .. ya sabes ;)
Es incomodo, muy incomodo, leerte en el smartphone. Poner el responsive es más importante pensando en el usuario. Está claro que EL CONTENIDO LO ES TODO, pero si piensas un poco en tus lectores en vez de en ti mismo elegirías el responsive. Y solo cuesta poner un plugin o cambiar el tema de tu wordpress.
Las versiones móviles no suelen ser muy buenas. En mi caso, uso tablet casi siempre, de 10 pulgadas y apaisado. Uso gReader, pero con esta web (no con otras) suelo «saltar» enseguida al navegador (en gReader hay un botón para ello), incluso para leer los artículos, y por supuesto para los comentarios. El navegador lo tengo configurado para «mostrar como escritorio», y me fastidia cuando una web se pasa de lista, y me muestra la versión móvil sí o sí. Si te decides a hacer una versión móvil, por favor, que los de Blogestudio hagan caso del User Agent (lo que hace la opción «mostrar como escritorio» es dar un User Agent deliberadamente falso, propio de PC).
A veces leo esta web en el móvil, y se lee bien en uno de 6 pulgadas. Con el móvil nunca escribo un comentario.
Es difícil entender que el tío que más sabe de España de Internet, el más moderno, el más early adopter, siga teniendo una web tan anticuada e incómoda para leer y sobre todo escribir desde un móvil o tablet.
Hace mucho tiempo que te leo todos los días desde el móvil, normalmente a través de la aplicación RSS Demon, que es como Feedly pero de pago con muchas opciones, y aunque lo leo muy cómodamente, cuando quiero escribir una opinión, como ahora mismo, es una tortura porque tengo que venir a la web y la caja de texto funciona horrible. Me puedo tirar media hora por todo lo que falla.
También es necesario venir a la web para leer Les comentarios, y no funciona demasiado bien.
Como seguidor tuyo me gustaría que pusieras una versión móvil y una caja de texto para escribir que fuera más móvil-friendly.
Es mucho más agradable que tenga versión móvil, supongo que seguimos entrando de todos modos a tu pagina porque no nos queda de otra :D Al igual que ocurre con otras webs.
Si me dieran a elegir entre 2 paginas webs que ofrecen lo mismo pero una de ellas adaptadas al mundo móvil, me decanto por la segunda.
¿Es necesario escribir «apps» todo el rato? ¿Hay algún problema con la palabra «aplicaciones»?
Tienes a mucha gente que te lee y que no comenta, pero has solicitado ayuda y el número de comentarios ha aumentado. Deduzco que la gente que normalmente no comenta, que está satisfecha y que ahora te muestró su gratitud parece elevada.
Esto podría ser una razón más para no hacer demasiados cambios ¿no?
Personalmente, leo el blog mayoritariamente desde el móvil, y suelo cambiar a PC cuando realmente tengo algo interesante que decir, porque escribir desde el móvil y comentario más largo que un «ola ke ase» me resulta complicado.
Así que como resumen: Para que te lean no es necesario cambiar el diseño -por ahora- pero para conseguir más comentarios y feedback, si que sería interesante.
Hola, le leo todos los dias, pero a traves de la newsletter, algunas veces a traves de su Web(pocas) y muy esporadicamente a traves de la tablet o del smartphone, pero solo cuando estoy viajando.
Un saludo
Carlos
Yo pienso que lo más adecuado es ajustar tanto como sea posible el produco (y ese «tanto» es en sentido amplio: coste, esfuerzo, posibilidades técnicas, etc.) a las necesidades específicas del cliente, y eso incluye también a su forma de conectarse. Que se acceda desde dispositivos mobiles aunque la web no esté adaptada no demuestra que no sea necesario adaptarla. Desde mi punto de vista sólo demuestra que los contenidos tienen el interés suficiente para que los usuarios acepten los «inconvenientes» que se derivan de un diseño no adaptativo. En el fondo es un debate equivalente al que se produjo a principio de siglo con la aparición de navegadores diferentes a MS Explorer: ¿se plantea alguién hoy en dia que un sitio web se debe ver correctamente en Explorer, Safari, Chrome…?
En un nuevo diseño desde cero (un sitio de nueva creación) creo que hoy en día no se justifica de ninguna manera que el contenido no se adapte al dispositivo, en especial cuando hablamos de sitios de carácter informacional. Existe tecnología más que suficiente para que el esfuerzo adicional sea más que asumible. Otra cosa es que se deba rediseñar todo un sitio web, con el consiguiente esfuerzo adicional que ello supone.
Que la calidad para cada dispositivo sea equivalente no es una cuestión ni de tecnología, ni de sacrificar cosas en uno u otro contexto. Se trata de realizar un buen diseño y una buena implementación.
Para contestar me baso en experiencia propia y en observación de como la gente utiliza los móviles.
Tu blog es claramente una fuente de información y de reflexión, y su lectura normalmente dura un tiempo largo, ya que yo soy de los que leo lo que escribes, hago clicks en algún link y leo siempre todos los comentarios. Este tipo de tiempo lo suelo tener cuando tengo el portátil delante de mi y no cuando tomo mi móvil para leer algo más rápido, como es el caso de twitter.
Por este motivo, para mi una aplicación para el móvil no tiene mucho sentido
A tu pregunta de si es necesario, yo contestaría con un rotundo si. Creo que hoy en día tener un diseño adaptado a cada dispositivo es necesario, otra cosa es como se haga. En el enorme «work in progress» en que se ha convertido internet, creo que se están haciendo demasiados experimentos fallidos en este sentido, como el de algunos periódicos con diseños específicos para los «tablets» que a mi me parecen un horror
Para mi el cambio más lógico, simple y que menos se suele hacer, es el de aumentar el tipo de letra para los dispositivos más pequeños, con eso estaría hecho el 80% del trabajo de la adaptación a los móviles.
No veo necesaria la versión móvil. En mi caso accedo desde mi lector de RSS, Mr. Reader en el IPad o Reeder en IPhone, y el formato de lectura es óptimo.
Habitualmente leo en la tablet (iPad) con Feedly o g+ sin ningún problema. Lo mismo en PC con g+ y navegadores IE o Chrome. En el teléfono no he probado.
Odio las versiones móviles de las webs.
Los navegadores de android suelen presentar las versiones móviles de las webs por defecto. A veces cuesta horrores conseguir que el navegador presente siempre las versiones de escritorio. De alguna manera, te obligan a ver estos horribles diseños aunque estés accediendo desde un aparato capaz de mostrarlo todo perfectamente (resolución, tamaño de pantalla, ancho de banda y potencia).
¿Qué limite tiene una tablet cuadcore con resolución mayor que la tele del salón? Por qué estoy obligado a leer la versión movil del periódico (diseños que parecen un lector rss antiguo con letra gigante y al que le falta una gran parte de los contenidos que ves en la versión escritorio)? Cuando no soy capaz de leer algo por el tamaño de letra, lo pongo en apaisado y/o lo pellizco (además me encanta ver como responde el zoom del navegador al pellizco).
En mi opinión, las versiones móviles se están resolviendo mal, no siguen todas un mismo patrón y además reducen contenidos. Son una simple transición hasta que todos tengamos un phablet en el bolsillo y hasta que las operadoras se suelten un poco con las tarifas de datos.
En vez de perder el tiempo en hacer diseños móviles, habría que perderlo en educar a los usuarios con el uso de los lectores de feeds. Estos pueden resolver el problema de visión y navegación en las pantallas más pequeñas, así como el del ancho de banda (además de otras ventajas). Supongo que buena parte de los navegantes no entiende (ni le entra ganas de hacerlo) el significado del cuadradito naranja con rayas blancas con unas siglas de algo que suena a rollo raro de informáticos y que además aparece siempre en las esquinas marginales de las páginas. Si no se ha hecho ya supongo que es porque no interesa.
Tu página la leo sin problemas desde el móvil. Lo único que tengo que hacer es pellizcar un poco para no ver la columna de la derecha.
Utilizo normalmente Feedly desde el móvil o la tableta para revisar el contenido del blog por lo que la lectura es muy cómoda
Si entras a esta página a leer un post desde un dispositivo móvil no hay mucho problema, 2 toques en el texto y listo. Si pretendes navegar por la página la cosa cambia. Aun así hacer un diseño responsive no debe ser una obra de ingeniería que sea totalmente diferente a la version de escritorio es solamente añadir la navegación en un menú, redistribuir el sidebar eliminado o añadiendo al final lo menos relevante y aumentar el tamaño de los textos. Además ,aunque las conexiones móviles son ya realmente rápidas la limitación de megas de descarga hace que sea de agradecer una versión móvil más ligera que, más que cargue más rápido, nos consuma menos megas. Quizas no aumente la cantidad de accesos desde movil pero si aumentarán la navegación, los comentarios y la comparticion
No hay nada peor que entrar en una web desde una tablet y ver una versión para movil. Esto me recuerda a cuando las webs se adaptaban a los móviles GSM con la incipiente tecnología WAP. Las empresas querían mostrar el contenido en esos móviles monocromáticos. ¿Dónde están esas miles de horas de desarollo WAP? En la basura.
Un «diseño responsive» mal implementado puede, precisamente, empeorar la experiencia de la gente con tablets y móviles grandes. Además hay que pensar en el futuro… doble trabajo de diseño, migraciones y adaptaciones a nuevas especificaciones. Los costes asociados de mantenimiento (tiempo/dinero) hay que valorarlos también. Los «responsives» se pueden quedar obsoltos rápidamente, y ser un completo incordio.
Son los Smartphones los que tienen que adaptarse a las páginas web, y no al revés. Las pantallas son cada vez más grandes y son dispositivos muy potentes. Hay que desarrollar el software desde los smartphones para mejorar la experiencia web-movil. Aun así, nunca se alcanzará la comodidad de un teclado, ratón y pantalla grande.
Que plantee Enrique este tema es muy comprensible. Precisamente desde su perspectiva puede cuestionarse determinadas modas, que pueden ser pasajeras.
Yo no cambiaría nada. Quizás como han dicho algunos, agrandar un poco el tipo de letra y mejorar la caja de comentarios para todos los dispositivos.
Lo primero de todo, gracias por hacernos partícipes en tu consulta, y en especial, con este tema, ya que sinceramente creo que como autoproclamado early adopter y profesor de universidad con los pies en la tierra, lo que tu hagas invitará a bastantes a que te sigan.
Como han mencionado antes, el flash fue una moda de antaño. Pero todo el mundo quería tener algo en flash, ya que si no, no tenías una página moderna. Ahora el flash brilla por su ausencia, pero la nueva moda, que si no lo tienes no eres «moderno» son las webs responsive.
No tengo la bola de cristal, y no sé si el diseño responsive ha venido para quedarse, o para luego hacernos huir de él. No sé si será como «tener una web», o como usar marquesinas con textos parpadeantes típicos de la época geocities.
Pero si tengo que apostar, después de haber usado el plugin Clearly de evernote…
El diseño responsive hay sitios en los que se esta usando como debe ser, para mejorar la navegación (lo mismo que hubo páginas en las que se usó el flah para lo que debía ser en su tiempo). Pero también hay muchas páginas que producen un diseño defectuoso y molesto. Me imagino que a un plazo X, o Apple, o Google, o Microsoft, o Mozilla (cualquiera de los jugadores) se cansarán, y ofrecerán en las tablets y móviles un «reformateador» de textos al estilo clearly, y este reformateador usará la versión de pc. Y como funcionará bien, o incluso mejor (que con la página original), se portará a pc, y los usuarios empezarán a decidir con que formato quieren verlo en vez de dejarlo de manos del que hace la web. En este panorama, el diseño responsive quedará obsoleto e inutil.
Es mucho adelantarse en el futuro, y las soluciones brillantes técnicamente hablando no siempre han sido las que se han quedado en el mercado, y nosotros vivimos en el presente, no en el futuro.
Mi recomendación personal es que simplemente debes mantener un diseño limpio, estético, y «actual» en tu página. Y si el uso habitual de tu página se presta a un uso móvil, y ves claramente la ventaja (si me baso sólo en los comentarios, no parece que sea una ventaja clara, hay gente que sí, y gente que no), entonces sí que pasaría a tener un diseño responsive.
Enrique,
Leo tu blog a diario, casi siempre desde el iphone. Creo que estoy perdiendo visión por tu culpa. Por mi vista, hazme el favor de ser responsive :-).
No se si seguiras siendo el bloguero más odiado, pero yo sigo recomendandote. Un abrazo,
Un comentario al margen: yo no incluiría «tablet» en «consumo móvil». Como muchos comentaristas también han apostillado… un tablet ofrece la misma experiencia que un PC de sobremesa, solo que puedes «llevártelo» a la sala. Un smartphone es distinto: es pequeño, incómodo y poco adecuado para leer textos largos.
Así, yo asimilaría «tablet» a «pantallas normales» y móviles a «pantallas pequeñas», independientemente de que se puedan llevar de aquí a allá.
La disgresión «móviles» vs «sobremesa» viene bien a las operadoras, porque facturarán de una u otra forma los datos consumidos. Pero para responsables de UX, para webmasters o incluso responsables de TI, la disgresión no está en «movil vs sobremesa» sino en «experiencia de pantalla normal o pequeña». Y el límite lo pondría, quizá, en las 7″
Yo siempre te leo en el móvil (no he tenido problemas en pantallas de 3,7″ y ahora de 4,7″) y prefiero la versión escritorio.
De hecho, siempre que voy a una web que me manda a su versión móvil, la cambio a versión de escritorio ya que tiene más opciones (me gusta leer los comentarios de muchos sitios y antes no era posible). No es tan difícil usar el zoom (con un par de toques el texto se encuadra perfectamente).
Entiendo que se puedan quejar los que tengan un móvil con una pantalla de menos de 4,3″ pero creo que los que suelen leer no tienen móviles con una pantalla de menos de 4″. De hecho, muchos de los que se quejan suelen ser de iPhone, que lo van a solucionar con los nuevos modelos con pantallas más grandes.
PS: Me he llevado una grata sorpresa desde hace un mes ya que he descubierto lo bien que se lee tus «lecturas recomendadas» de Flipboard desde el navegador Chrome en el móvil ya que ahora las leo desde allí (no uso la aplicación oficial, sólo el navegador). Me encanta como se ve (siempre tengo la pestaña abierta y sólo con actualizarla…), aparte de la opción de traducción.
Había intentado leer tus «lecturas recomendadas» en Pinterest y Flipboard pero lo dejé por imposible ya que me gusta la simplicidad de un lector rss (antes GReader y ahora Feedly) porque sólo leo los títulos (no me gusta tipo revista o con imágenes).
– A todos los que dicen que 2 toques para hacer zoom sobre la columna, si la columna ocupa más ancho que su pantalla de móvil inevitablemente acabaran teniendo que hacer scroll lateral (muy molesto) para leer el contenido. He dejado de usar muchas webs por esta razón.
– A los que dicen que no les gustan las versiones para móvil porque le faltan funcionalidades: hay funcionalidades que son muy fáciles de usar con teclado y ratón y para el móvil no tienen sentido. Por eso las versiones móviles normalmente están destinadas a la lectura o muy enfocadas para una sola tarea para simplificar y mejorar la usabilidad.
– A los que están en contra de las versiones móviles: algunas webs usan hasta varios MB por página, pon 1MB por página. Si usas tu plan de datos para ver una web de 1MB, en 1000 visitas te habrás fundido 1GB. Con una versión móvil se podría reducir el peso de esa página (reduciendo imágenes, eliminando funcionalidades innecesarias, etc), ahorrando una gran cantidad de MB y extendiendo los planes de datos sobre muchas mas páginas cargadas, ahorrando ancho de banda, proporcionando una carga de página más rápida, etc.
– A los que no les gustan los diseños responsive: Os puedo entender porque hay mucho diseñador aficionado y el diseño en general está muy mal valorado aquí. Hacer buen diseño no es fácil, y es por eso que algunas empresas que realmente valoran el diseño tienen mucho éxito.
¿En que otra profesión todo el mundo tiene una opinión que tiene que ser valida igual que la del profesional a cargo de la tarea? He hecho muchos diseños y lamentablemente en este trabajo siempre tiene que llegar algún empresaurio de m***da a decirte que le cambies los colores o el orden o cualquier gilipollez que se le ocurra en ese momento. Casi siempre peleo por mis diseños pero a veces no merece la pena y acabas entregando una m***da sabiendo que es exactamente eso.
Lo que quiero decir es que una estrategia de entrega de contenidos adaptada a los dispositivos finales de los usuarios (reponsive design) bien ejecutada es una estrategia ganadora en cualquier caso, y los beneficios que proporciona son muchos.
Pues yo te leo desde mi correo electronico, muy pocas veces entro a la pagina del blog, y cuando lo hago entro desde mi portatil, en pocas ocasiones entro desde el celular o la tablet, aun asi creo que usar un template responsive seria util para dar opciones adicionales a las actuales, por ejemplo no es sencillo buscar post de otros dias o por algunas tematicas(tags, nube de etiquetas o categorias) Quizas para alguien nuevo en tu pagina no va a ser facil encontrar contenido de tematicas que le interese los cuales tu ya hallas escrito anteriormente, aun asi para hacer estas mejoras no es necesario tener un template responsive. Es muy probable que con el aumento de dispositivos con pantallas mas grandes la necesidad del responsive ira perdiendo relevancia. Como lo dicen otros comentarios lo importante es el contenido el cual en tu Blog es mas que util, de bueno gusto y agradable para lectura y aprendizaje.
Algunos comentarios respecto a que tu como un early adopter tenga una pagina tan «anticuada» me parece y entendiendo tu posicion respecto a los cambios de la pagina la cual tiene la gran cantidad de lectores y seguidores que simplemente es un alegato sin sentido puesto que cambiar de template no es algo que se deba tomar a la ligera, un cambio que no guste a los fans desembocaria en un gran numero de usuarios que no volverian al blog, por otro lado se nota que Enrique realmente valora lo que sus seguidores piensan respecto al Blog y entiende que es necesario conocer sus puntos de vista, por eso nos pregunta a cada uno lo que pensamos, el hecho de que sea un Guru de la tecnologia no lo hace insensible y testarudo o autosuficiente, simplemente denota lo profesional que es para hacer todas sus cosas.
Me gustaría saber cuántos MB se come la página, porque siendo tipo blog muy larga, tiene pinta de gastar un montón.
¿Hay forma de saberlo, Enrique?
PD: No lo dudes, ofrece la versión móvil cuanto antes. Aunque sólo sea por ahorrar datos al lector móvil o por imagen actual.
Muchos blogueros se están pasando a móvil porque no hay otra. Usamos cada vez más el smartphone.
Pues en nuestro caso tenemos unos datos de tráfico móvil similares al tuyo, un poquito más del 40% viene desde smartphones y tablets. En 2011 era sólo el 4%. La evolución ha sido impresionante. Y nuestro diseño no es responsive.
Si vale la pena hacer un diseño responsive. La verdad es que no tengo respuesta. En cuanto a tu página y otras webs yo las suelo leer ahora desde el iPad y no tengo ningún tipo de problema de lectura. Desde el smartphone no suelo leer artículos ya estén bajo un diseño responsive o no simplemente para lecturas largas me siento más cómodo leerlo desde la tablet.
Mis hábitos de forma de lectura también han cambiado bastante en los últimos años. Desde el cierre de Google Reader ya casi no leo vía RSS, y utilizo más lectores como Flipboard o Zite o simplemente entrando directamente en las 4 o 5 páginas que para mi son de lectura obligada.
Por cierto la aparición del concepto iPhone y los smartphones de pantalla táctil y OS intuitivos probablemente ha permitido el acceso a internet a toda una generación que se había quedado fuera tecnológicamente. Sin ir más lejos mi madre por edad no tocaba un ordenador pero desde que tiene smartphone en sus manos se ha convertido en una heavy user de Facebook, Whatsaap, Gmail y un largo etc…
Hay dos páginas que visito frecuentemente que no entiendo cómo no tienen versión móvil: una es esta y la otra es eldiario.es
Gurusblog:
Desde luego, es impresionante. Hubo una época, no hace tantos años, en los que la principal motivación para comprar un PC era conectar a Internet, el ordenador personal era el único aparato que se usaba para ello. En visitas web sigue ganando el PC, aunque cada vez por menos, pero en otros parámetros, como el tiempo de uso (que incluye no solo la Web), móviles y tablets aventajan ya al PC.
Son además los móviles, con pantallas crecientes, y no los tablets, los principales protagonistas de esta revolución. Asimismo, frente a la tendencia del pasado de «webificar» cualquier tipo de acceso (incluso cosas tales como el correo y el IRC), está la tendencia actual de recurrir a apps especializadas para muchas cosas que antes se hacían por página web. Yo ya no concibo ver los vídeos de Youtube por su web, es mucho mejor usar la app.
Sí, aunque yo te leo desde una versión de escritorio o tableta, el diseño web adaptado es necesario. La lectura móvil no adaptada es incómoda cuando estás fuera de casa o oficina, al tiempo que las malas conexiones cuando estás en movimiento dificultan la lectura de artículos largos, donde si la navegación es mala, pues acabas dejando para la noche (en tableta).
Nosotros hemos llegado a un acceso móvil del 60% y adaptamos a móvil. La tasa de rebote bajó, los usuarios ven más páginas, y el tiempo de permanencia ha aumentado. Eso son también cosas que debes plantearte, porque los usuarios leerán más artículos si la navegación ayuda.
Yo tampoco me iría a un template gratuito, el diseño y la personalización es nuestra marca.
Por cierto, seguro que muchos de los comentarios son de lectores de blog en inglés, pero… no traduzcan responsive como «responsivo», sino adaptado. El inglés es un gran idioma, pero no hace falta destrozar el castellano ;)
#055 Dan
Tienes fácil saber cuanto ocupa la página, tanto en Firefox como en chrome puedes pulsar F12, e irte a la pestaña de «network», para a continuación cargar la página.
Te salen todos y cada uno de los componenetes que se cargan, y al menos en firefox, te lo totaliza.
En esta entrada en concreto, usando la cache, la página ocupa 550Kb, y sin usarla (si es la primera vez que entras), ocupa 1,5Mb. Si miramos el tamaño sn cache, vemos que 0,9Mb se van en ficheros javascript (redes sociales y estadísticas a grandes rasgos: que son compartidos por muchos sitios y no necesitan ser recargados), y 200kb se van en fotos (de los cuales, 50kb son de la foto principal).
Dicho de otra manera, respecto al espacio web, con un diseño resposive, esta página podríamos ahorrar unos 150~300 Kb para alguien que navegue. Si además quitamos las redes sociales en el diseño responsive, habría que quitar 300~500 kb más. Y salvo que dividamos los comentarios de la entrada en sí, nunca podría bajar de los 300kb que ocupa actualmente sólo la parte HTML (el texto)
La diferencia es puramente de comodidad para el lector. Si ese es el principal criterio, la versión móvil ¡ya! Me cuento entre los usuarios que debemos usar el zoom para tener una «experiencia de usuario» (como se dice ahora) agradable. Desde el lado de la oferta, se pierde todo lo que rodea al blog (blogroll, utilidades, ¡publicidad!…). La decisión, está claro, es cosa del autor.
Hola, te leo casi a diario casi siempre desde el PC o tablet, pero nunca entro a tu página sino que lo hago directamente desde Feedly, me resulta muchísimo más cómodo pues leo también de muchas otras fuentes y no suelo tener mucho tiempo. El problema es que Feedly en Android no permite leer el contenido sin visitar tu página y te aseguro que es bastante difícil e incómodo leer tu página desde un smartphone, con lo que simplemente no puedo leerte… así que yo sí que sería una usuaria agradecida por tu inversión en el cambio!!
el navegador Web del Nokia N9 es compatible HTML5 y muy rápido y aunque no haya app paso de Android y paso de apps, muchas de los frameworks de blogs, wiki, etc..etc.. tienen para detectar el navegador y adaptarlo a la capa de vista
Entro casi exclusivamente desde dispositivo móvil, me resulta mucho más rápido y cómodo que desde un equipo tradicional. Para el móvil sería de agradecer que estuviese adaptado, pero bueno, teniendo el modo lector del iPhone el problema queda solucionado. Con otro móvil quizá no lo leería.